如何使用Astra创建一个不一样的网站页头和页脚内容呢?我们希望可以通过Elementor构建器来自定义页头和页脚。
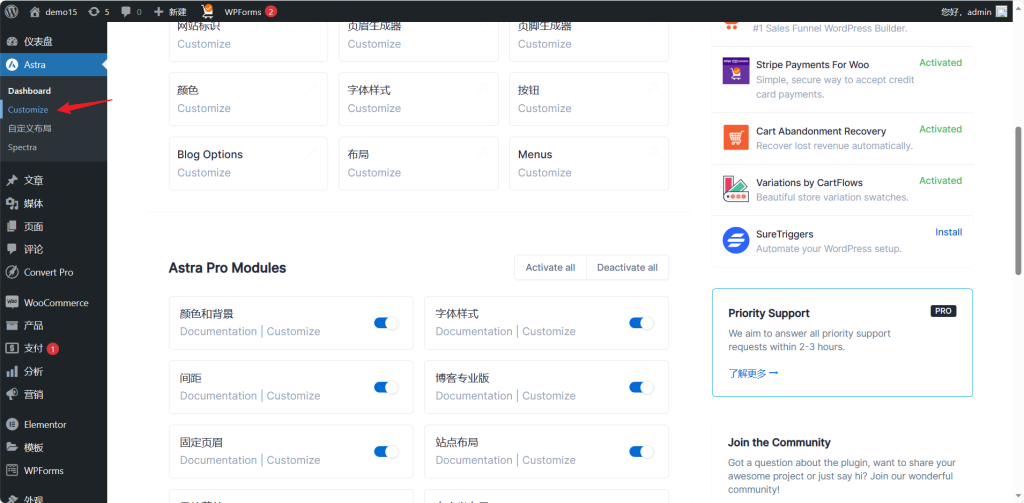
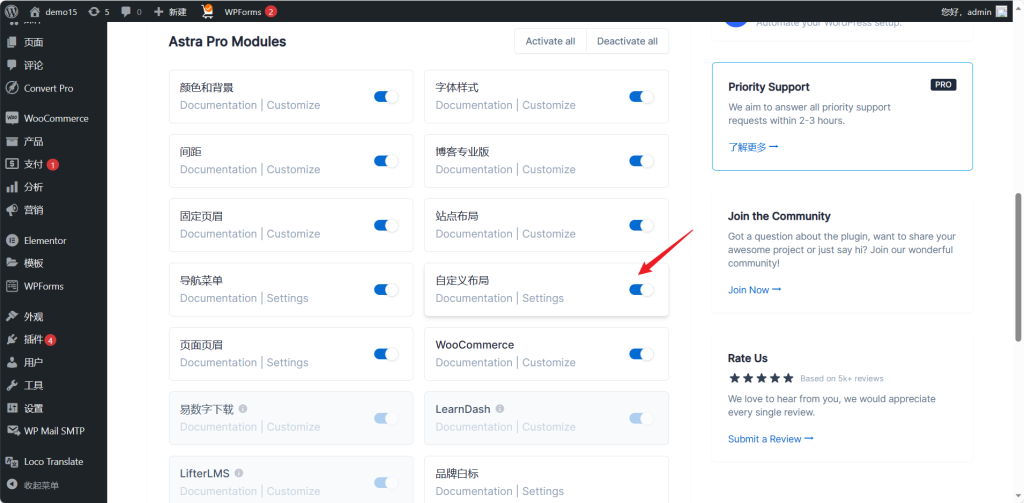
进入Astra的选项里面,激活自定义布局功能
自定义布局功能需要Astra Pro版才能开启 -> 激活Astra Pro教程


使用自定义布局
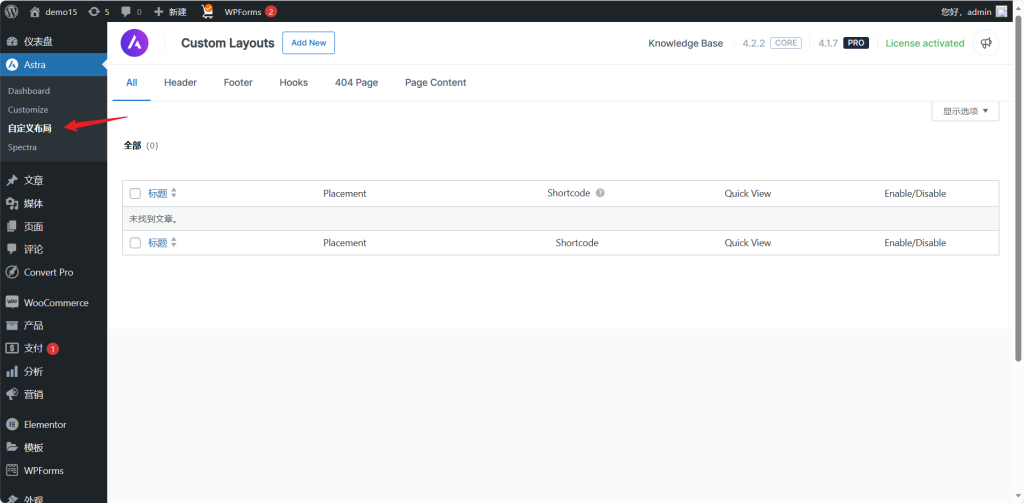
激活成功后,在左侧Astra选项下面多出来了一个“自定义布局”的链接,点击进入。如果没有看到就刷新一次。

新建模板
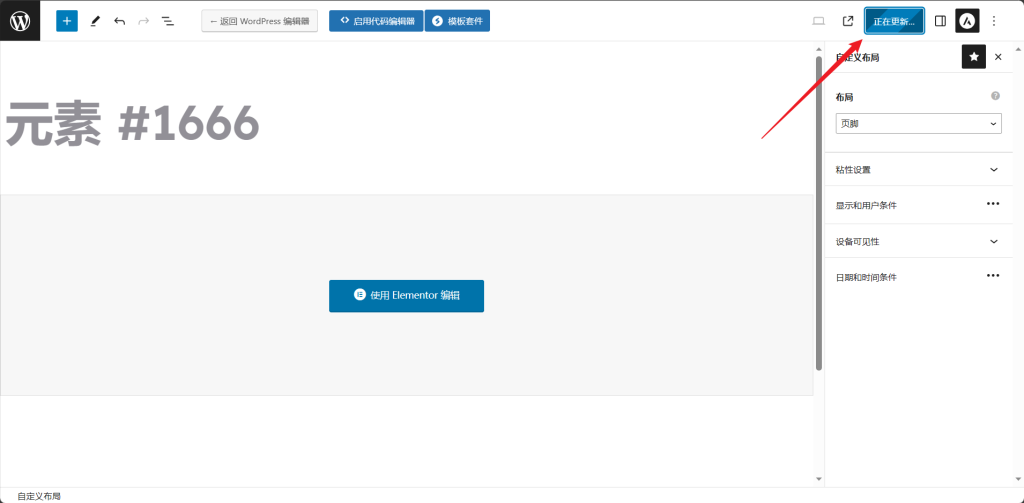
点击“自定义布局”页面顶上的“Add New”新建一个模板。这里我们以新建页脚模板为例:

使用Elementor编辑模板
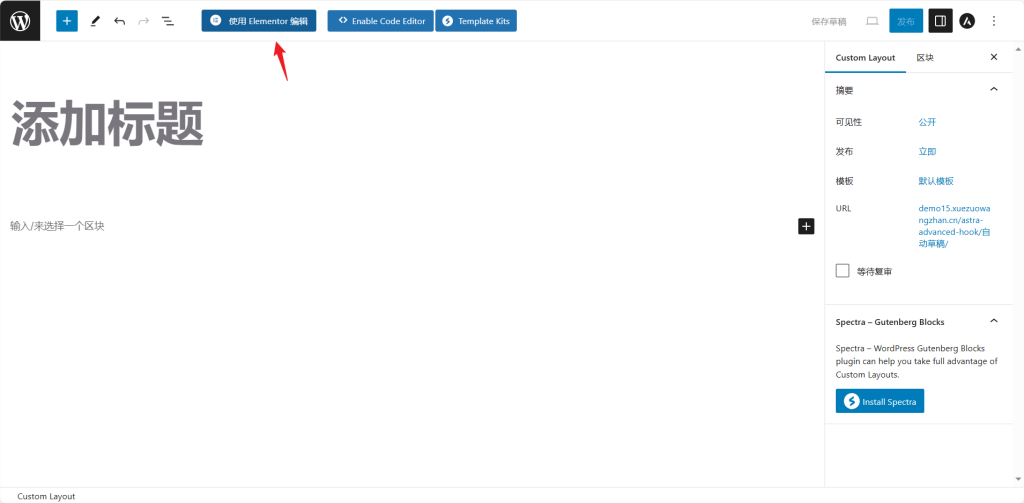
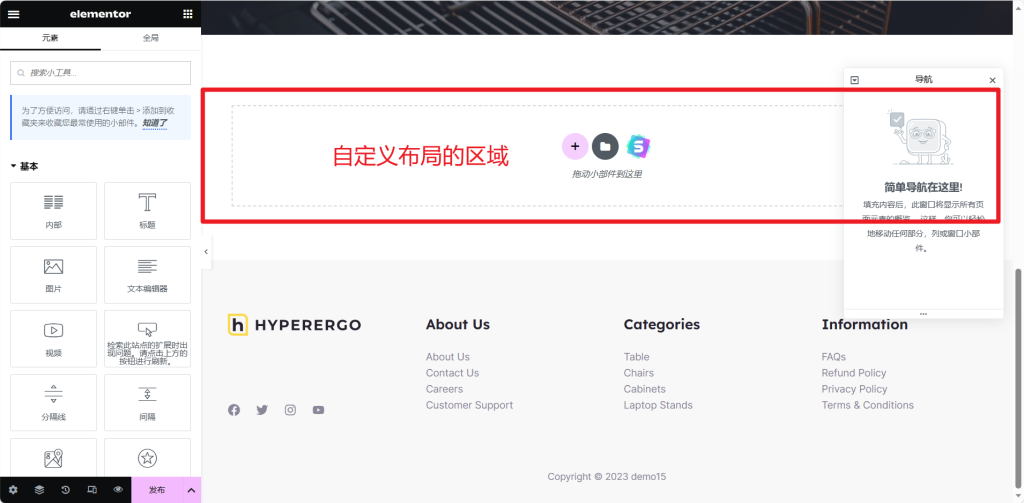
设置好之后点击上面的“使用 Elementor 编辑”,编辑你想要的模板界面,然后发布,访问网站就可以看到效果了。


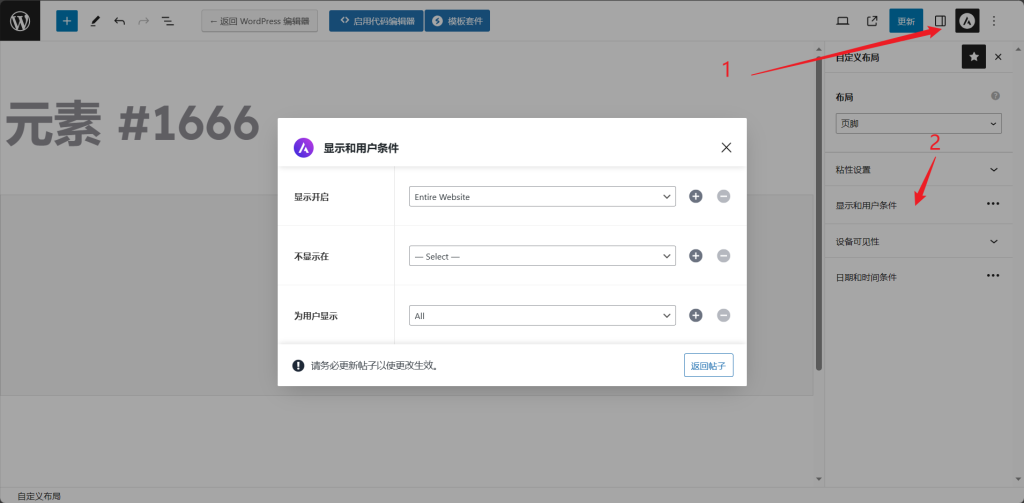
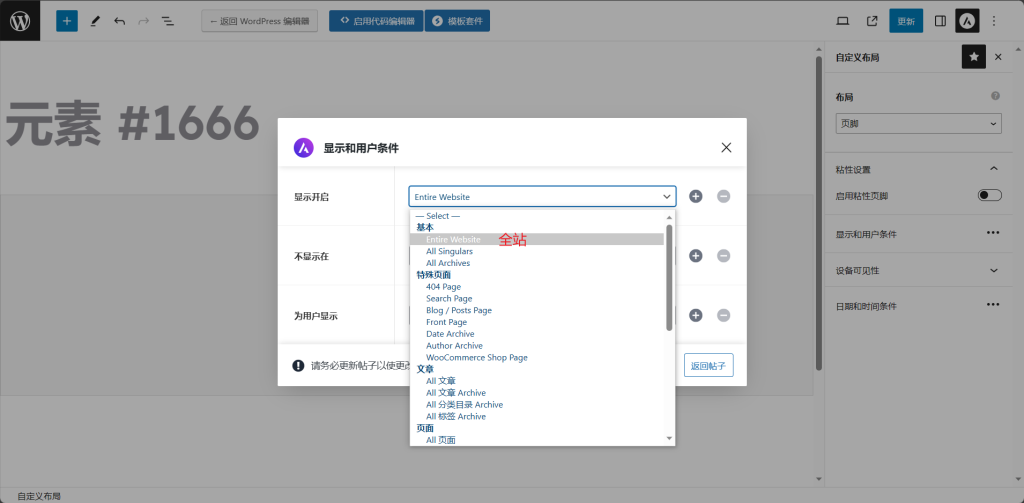
设置显示区域


最后别忘记更新使其生效: